

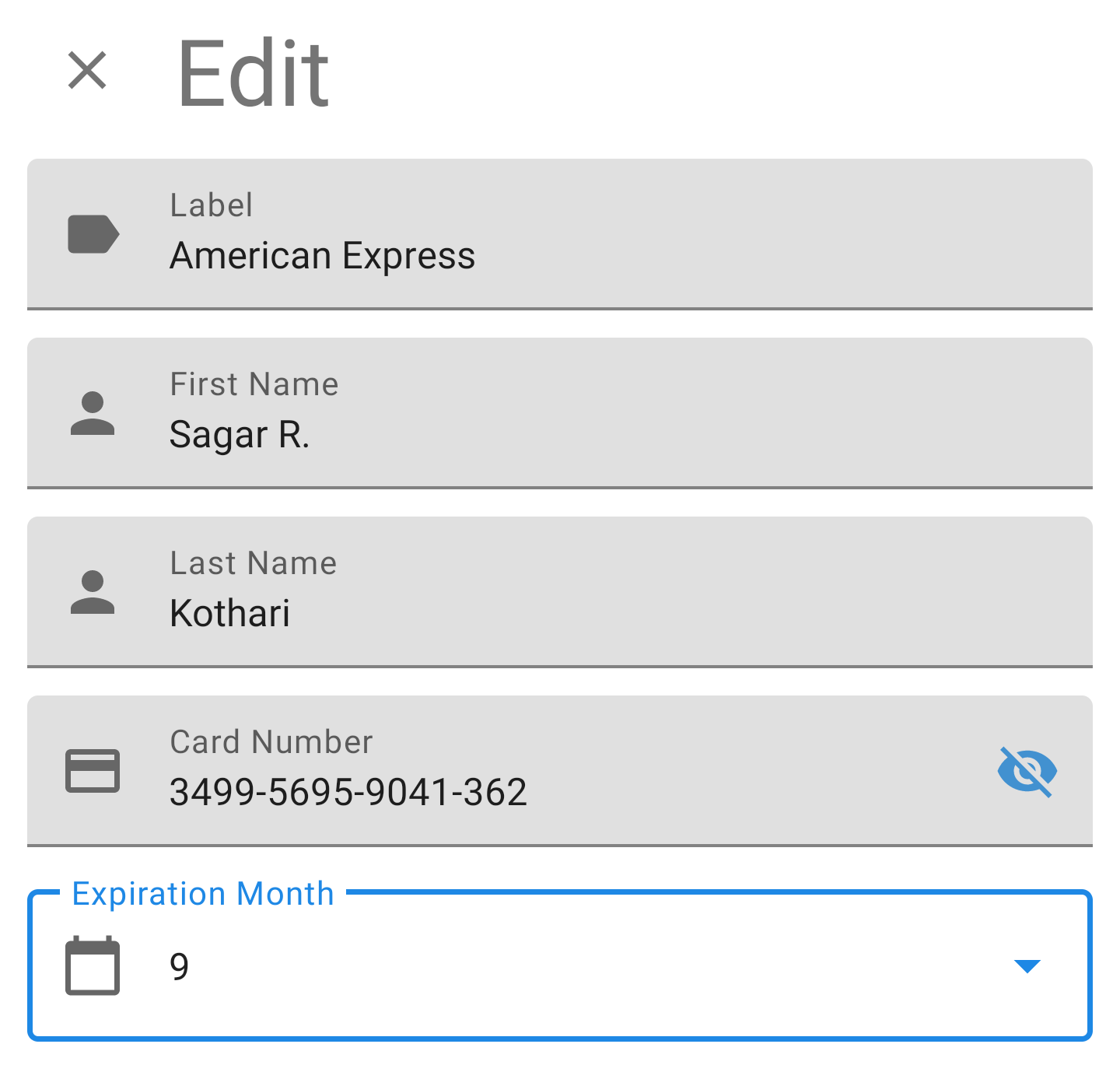
<com.google.android.material.textfield.TextInputLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="10dp"
android:layout_weight="1"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox.ExposedDropdownMenu"
app:startIconDrawable="@drawable/ic_baseline_calendar_today_24">
<com.google.android.material.textfield.MaterialAutoCompleteTextView
android:id="@+id/expMonthFieldEditCard"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/expiration_month"
android:imeOptions="actionNext|actionPrevious"
android:maxLines="1"
android:inputType="none"
android:textAppearance="@style/TextAppearance.AppCompat.Body1" />
</com.google.android.material.textfield.TextInputLayout>
Now, add following to your fragment / activity file.
val monthsAdapter = ArrayAdapter(
requireContext(),
android.R.layout.simple_spinner_item,
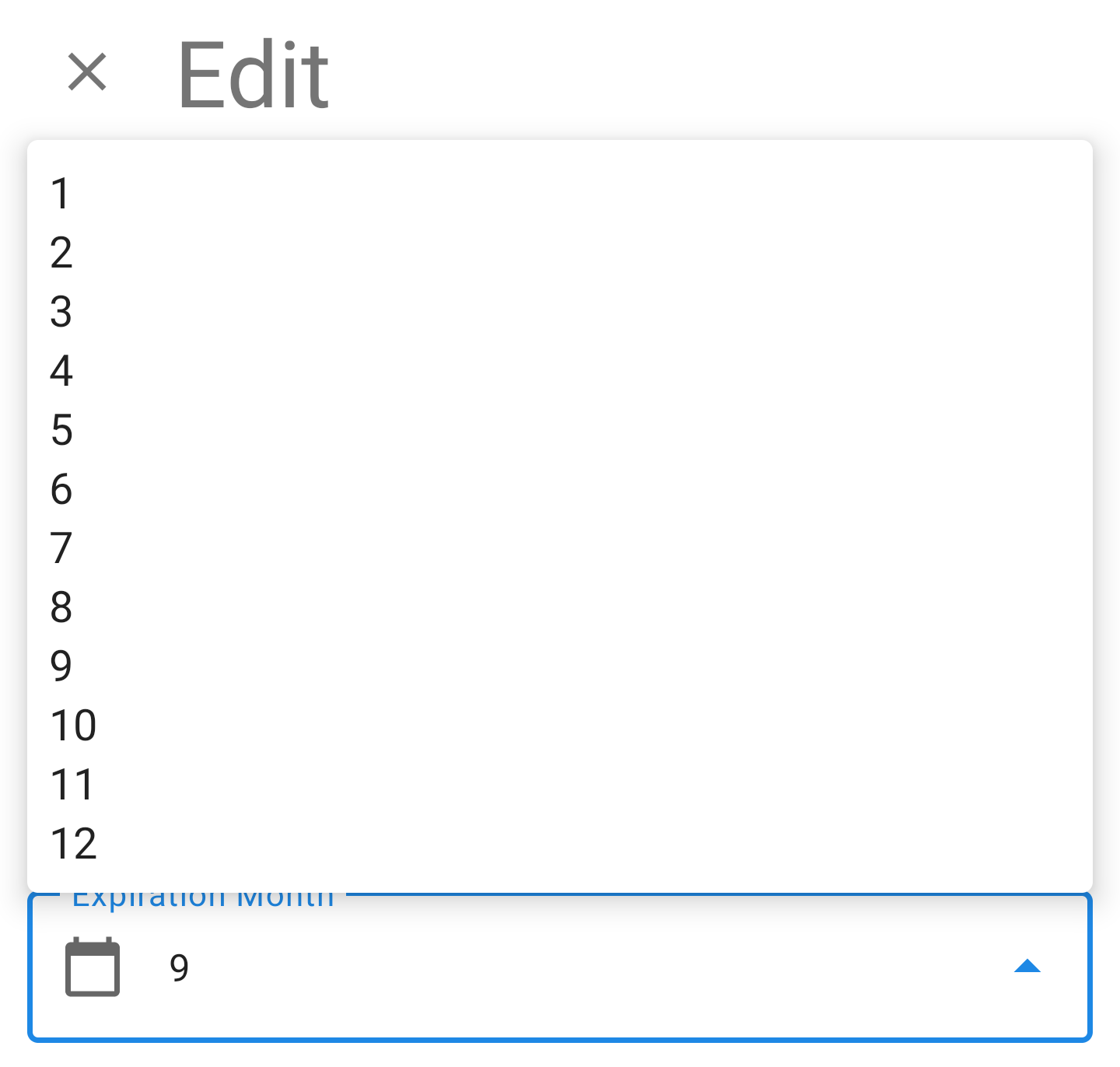
["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"]
)
binding.expMonthFieldEditCard.setAdapter(monthsAdapter)
// to force show all options / suggestions
monthsAdapter.filter.filter(null)
binding.expMonthFieldEditCard.setOnClickListener {
monthsAdapter.filter.filter(null)
}